Assignment 03: A Color Grid
generating content with JavaScript
Due Friday, 02/17 by 11:59 pm
Overview
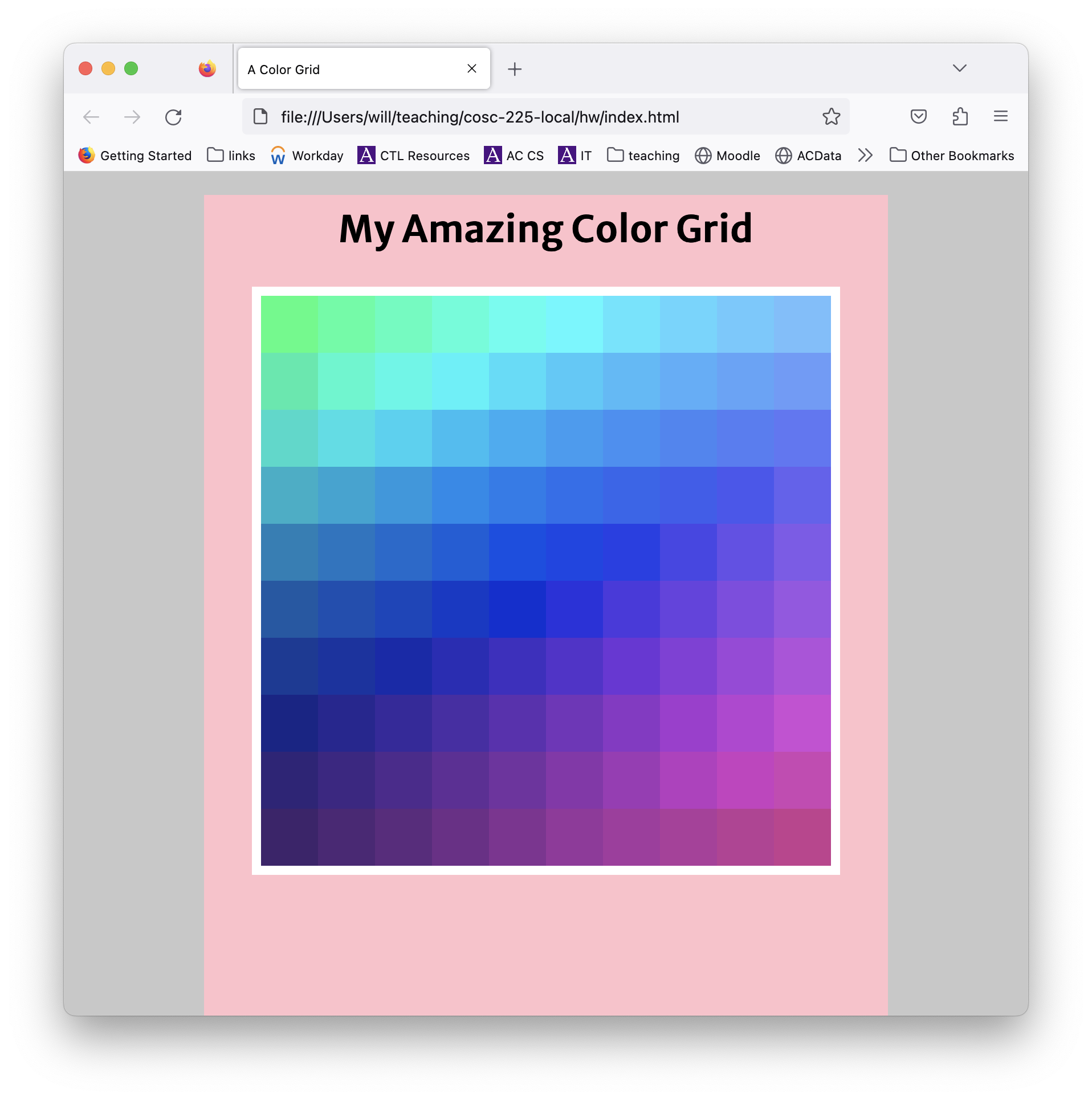
For this assignment, you will use JavaScript to create HTML elements on a website. Specifically, your website will generate and display a grid of colored tiles. The colors of the tiles should be related to each other in some way to make a two-dimensional color gradient that you find appealing. Here is an example of a finished site:

Purpose
The main purpose of this of this assignment is for you to learn to incorperate JavaScript into your site in order to generate and style HTML elements. Your site should only include plain HTML, CSS, and JavaScript without including any external libraries or frameworks.
Resources
All of the documentation for the required HTML/CSS/JavaScript can be found on the Mozilla Web Docs site. Specifically, you may find the following documentation helpful:
- MDN JavaScript First Steps tutorial
- MDN JavaScript Building Blocks tutorial
- Reference for getting, creating, styling, and adding elements using JavaScript
Document.querySelector()returns an existing element in an HTML document according to a selector (e.g., tag, class or id)Document.createElement()creates a new element with a specified tagHTMLElement.styleallows one to specify style attributes for an existing elementElement.classListallows one to add/remove classes from an existing elementNode.appendChild()adds an element as a child of an existing element
Specification
Your website must consist of three files:
index.htmlstyle.csstiles.js
All of the files must be plain HTML/CSS/JavaScript (respectively) with no included libraries or frameworks.
-
index.htmlshould specify the basic structure of the page, including a title element and document divisions for the different parts of the page.index.htmlmust not include elements for the individual colored tiles–those elements must be created intiles.js. -
The page should be laid out as depcited above with a main body that 600px wide centered in the browser, with a centered title at the top. The grid of colored tiles should 500px wide by 500px tall, centered in the main box with a border around it.
-
style.cssshould specify the style of elements on the page, but should not specify colors and/or positions of individual tiles–this functionality should be defined entirely withintiles.js. -
tiles.jsshould contain a method, saydrawTiles(), that generates, styles, and appends the individual tiles to the page. The method should be called after the page loads. This can be accomplished by including, e.g., the following scripts in the document head:1 2 3 4 5 6
<script src="grid.js"></script> <script> window.onload = () => { drawGrid(); } </script>
-
The grid should consist of at least 100 tiles (i.e., a 10 by 10 grid). The colors of the tiles should change gradually, with adjacent tiles having similar (though not identitical) colors. The precise color specification should be determined generatively in a function (e.g.,
drawTiles()) defined withintiles.js. -
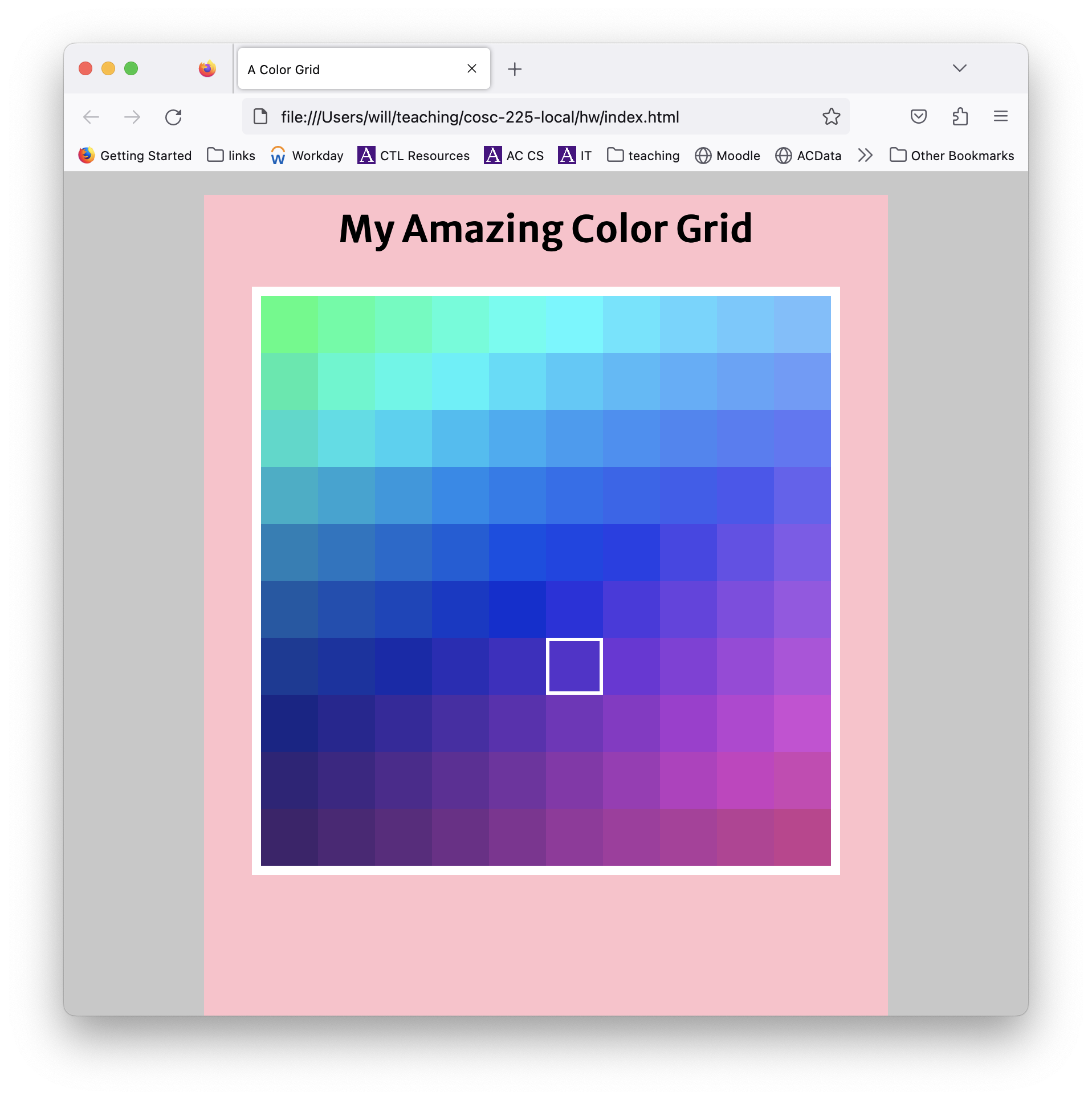
The individual tiles should react to a mouse hover in some way, for example, by changing their color. Note that this may be accomplished entirely through CSS! In the sample solution depicted below, a border appears around a tile when the cursor hovers over it:

Assessment
20 points total
- 10 points: valid HTML, CSS, and JavaScript submitted
- valid HTML syntax can be checked with an html validator
- valid CSS syntax can be checked with a css validator
- JavaScript loads and executes without issuing any errors or warnings
- JavaScript generated HTML is valid syntax (you can check this by viewing page source in your web browser, then copy/pasting the HTML code into the HTML syntax validator above)
- 10 points:
- appearance and styling are consistent with the specification above
- program draws a grid of colored tiles generatively (according to a procedure specified in
tiles.js)
Going Farther
- Make the tiles react to clicking by changing their color permanently or other such magic.