Assignment 02: Stylish Website
add CSS styling to your website
Due Monday, 02/13 by 11:59 pm
Overview
In your first assignment, you built a basic two-page website using only HTML. HTML specified your website’s content and structure, but it did not specify how the content should be displayed. For your second assignment, you will add style to your first website using CSS. Using CSS you will layout your website in a more visually appealing way.
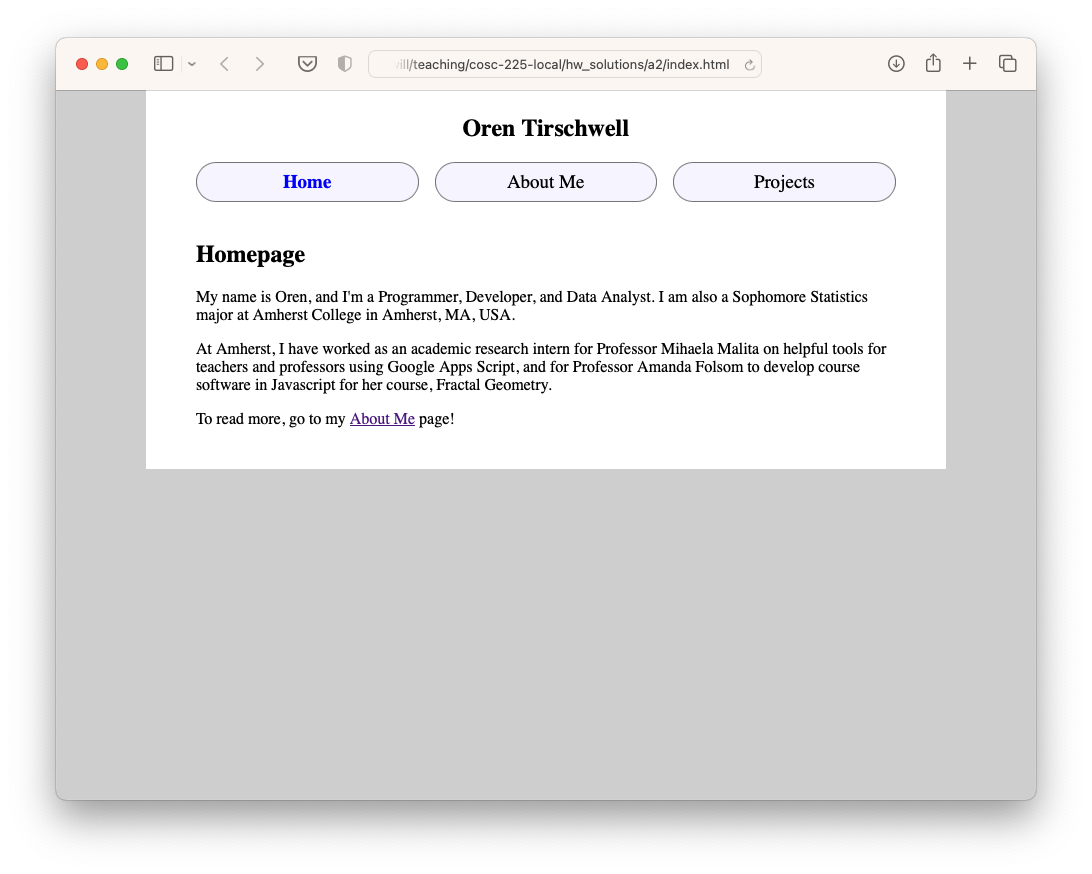
Your updated site will consist of three pages: index.html page and about.html (from assignment 01) and a new projects.html page that will have images and descriptions associated with different projects you might create. All three pages will have (almost) identical headers that indicate your website’s title as well as a navigation bar with links to the three pages of your site. Here is an example index page:

Purpose
The main purpose of this of this assignment is to familiarize you with basic CSS in order to set the layout of your site. Specifically, through this assignment you will learn how style attributes can be applied to multiple elements according to their tag and/or class. Your site should only use plain CSS (e.g., using the tools described in the resources below.)
Resources
All of the documentation for the required CSS functionality can be found on the Mozilla Web Docs site. Specifically, you may find the following documentation helpful:
- Getting Started with CSS
- CSS Selectors
- The Box Model
- Styling Links
- CSS Layout (esp. sections on introduction, flexbox, and positioning)
Specification
Your website must consist of four files:
index.htmlabout.htmlprojects.htmlstyle.css
Additionally, your submission should include image files for pictures on your website. The html files should only contain plain HTML and all styling should be specified in style.css. In particular, none of the elements in the .html files should have the attribute style = ... set.
Each page should consist of the following layout:
-
The main body has a fixed width of 800px. When the browser window is more than 800px wide, the website’s content is centered in the browser window. The main content should have a white background, while the area beyond the 800px wide column should have a different background color.
-
Every page should have a header consisting of:
- a page title
- a navigation bar below the title banner with links to all three pages of your site
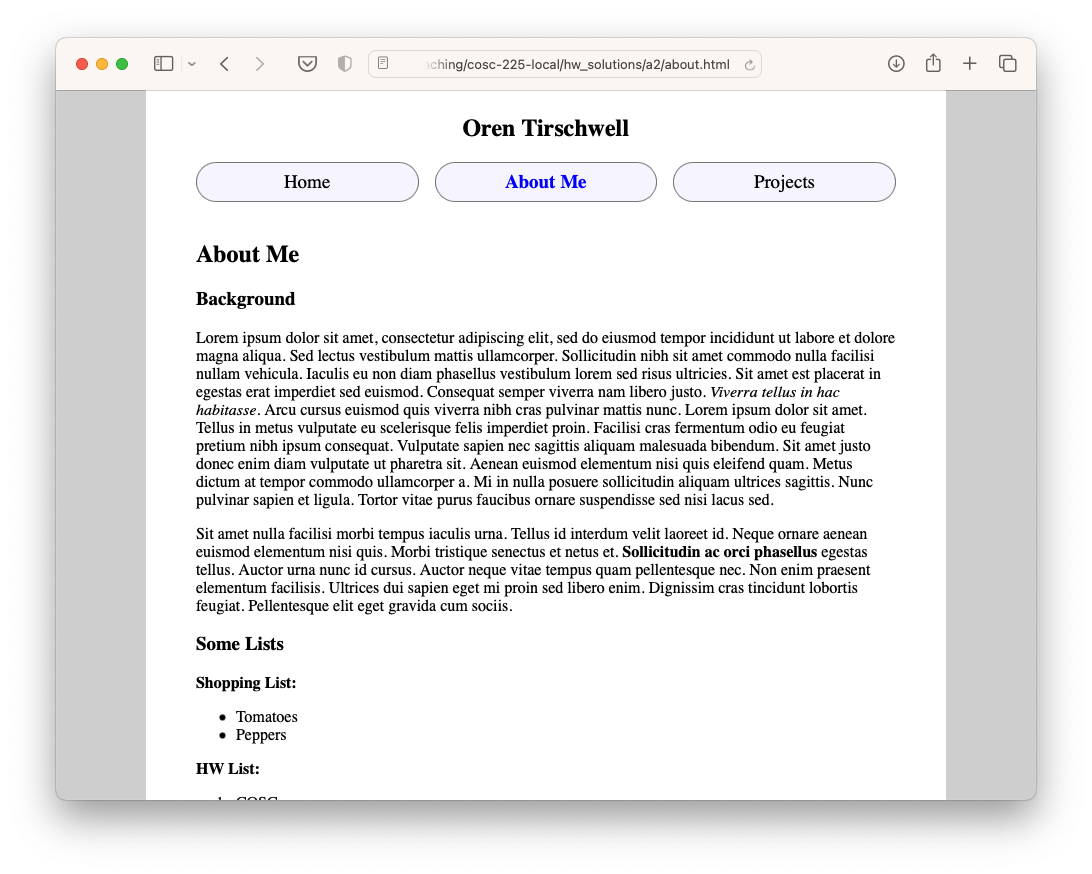
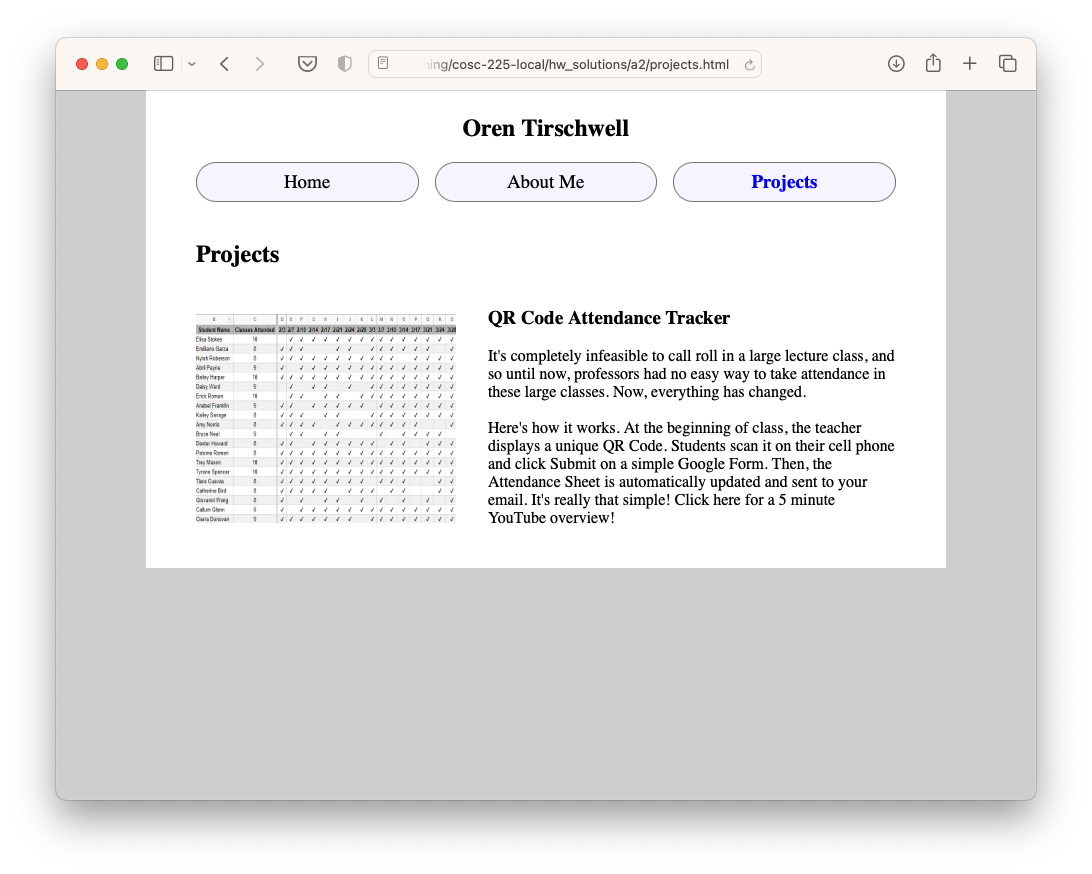
The location of the header should be fixed on the page so that even when the page content is scrolled, the header remains visible. For example, here is a the project page layout:

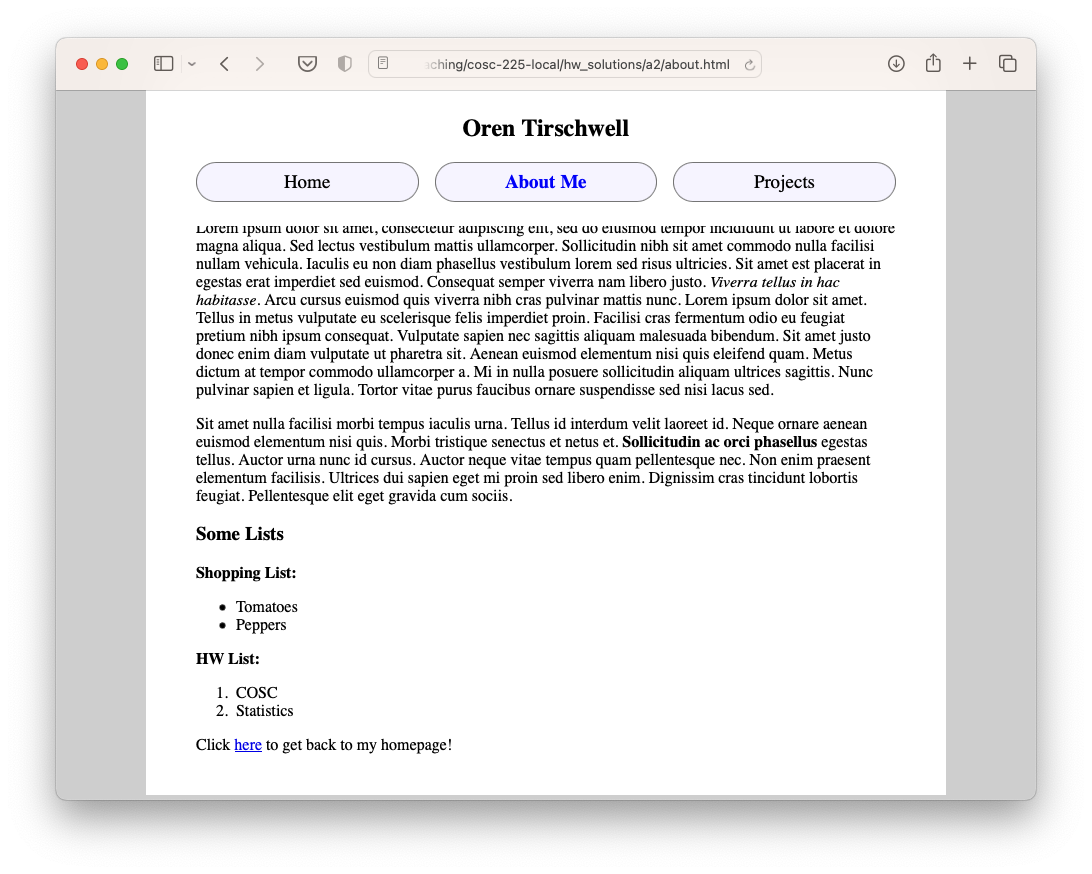
And its behavior when scrolled:

-
The page title must be horizontally centered on the page and should be 100px tall
-
The three navigation bar elements must have equal widths, and the text within each navigation bar element should be centered.
-
On each page, the navigation bar element corresponding to that page should be visually distinguished from the other two navigation elements. For example, in
about.htmlthe link to the “about” page might have a blue background, while the other navigation bar elements (for “home” and “projects”) have white background. -
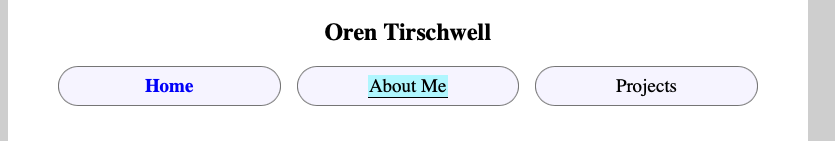
The navigation bar elements must react to a mouse “hover” event in some way to indicate that they are links. For example, here is what happens when the mouse hovers over the “About Me” link:

-
The content of
index.htmlandabout.htmlshould appear in a single column that is centered on the page. Specifically, the text be centered within the main page contents with a width of 600px (i.e., with 100px margins on the left and right within the main body). -
The content of
projects.html(other than the header) should should include a placeholder project description. The description consists of an image on one side together with a text summary of the project laid out as follows:
Beyond the specification above, feel free to have fun with the styling to make something you find visually appealing. In particular, you might want to change up the fonts or colors, or whatever you think looks neat.
Assessment
15 points total
- 5 points: valid HTML and CSS submitted
- valid HTML syntax can be checked with an html validator
- valid CSS syntax can be checked with a css validator
- 10 points: contains all spcified elements and functionality using plain CSS