Lecture 14: Drawing Binary Trees II
COSC 225: Algorithms and Visualization
Spring, 2023
Outline
- Knuth Layout
- Tidy Drawing Layout
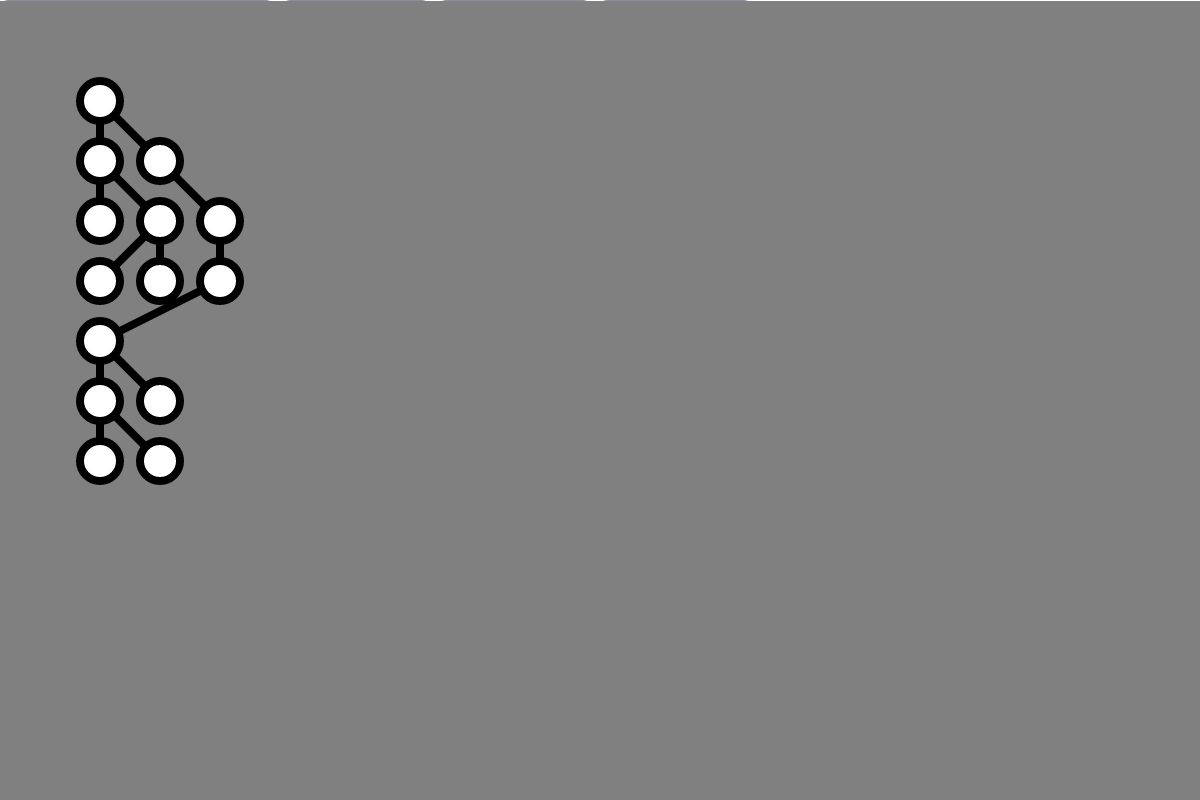
Last Time: Greedy Layout

Also: Knuth Layout

Aesthetic Principles
Aesthetic Principle 1. Vertices at the same depth should lie along a horizontal line with deeper nodes lower than shallower nodes.
Aesthetic Principle 2. The left child of any node should appear to the left of its parent, and a right child should appear to the right of its parent.
Knuth’s Layout Algorithm
Rows and Columns
- rows are defined by depth (Aesthetic Principle 1)
- columns are “in-order” traversal order
- each vertex gets own column
- guarantees
- left descendants to the left
- right descenadants to the right
In-order Traversal
In-order Traversal in Code
this.verticesInOrder = function (from = this.root) {
let vertices = [];
if (from.left != null)
vertices = vertices.concat(this.verticesInOrder(from.left));
vertices.push(from);
if (from.right != null)
vertices = vertices.concat(this.verticesInOrder(from.right));
return vertices;
Knuth’s Layout in Code
this.setLayoutKnuth = function () {
const vertices = this.tree.verticesInOrder();
const depths = this.tree.depths;
for (let i = 0; i < vertices.length; i++) {
let vtx = vertices[i];
let depth = depths.get(vtx.id);
/* set vtx location to row depth, column i */
}
}
Result

Demo, Again
lec13-binary-tree.zip
What’s Not to Like?
Result Again

Third Principle
Aesthetic Principle 1. Vertices at the same depth should lie along a horizontal line with deeper nodes lower than shallower nodes.
Aesthetic Principle 2. The left child of any node should appear to the left of its parent, and a right child should appear to the right of its parent.
Aesthetic Principle 3. If a node has two children, it’s $x$-coordinate should be the midpoint of its childrens’ $x$-coordinates
How Can We Achieve All Three?
A First Attempt
Idea. Place children first, then place parent above midpoint of children.
- if one child, must respect Aesthetic Principle 2.
Question. In what order should we place vertices?
A Problematic Example
A Solution?
- suppose children are provisionally placed
- place parent:
- correct relative to children, or
- left-most availble position at parent’s depth
Then what?
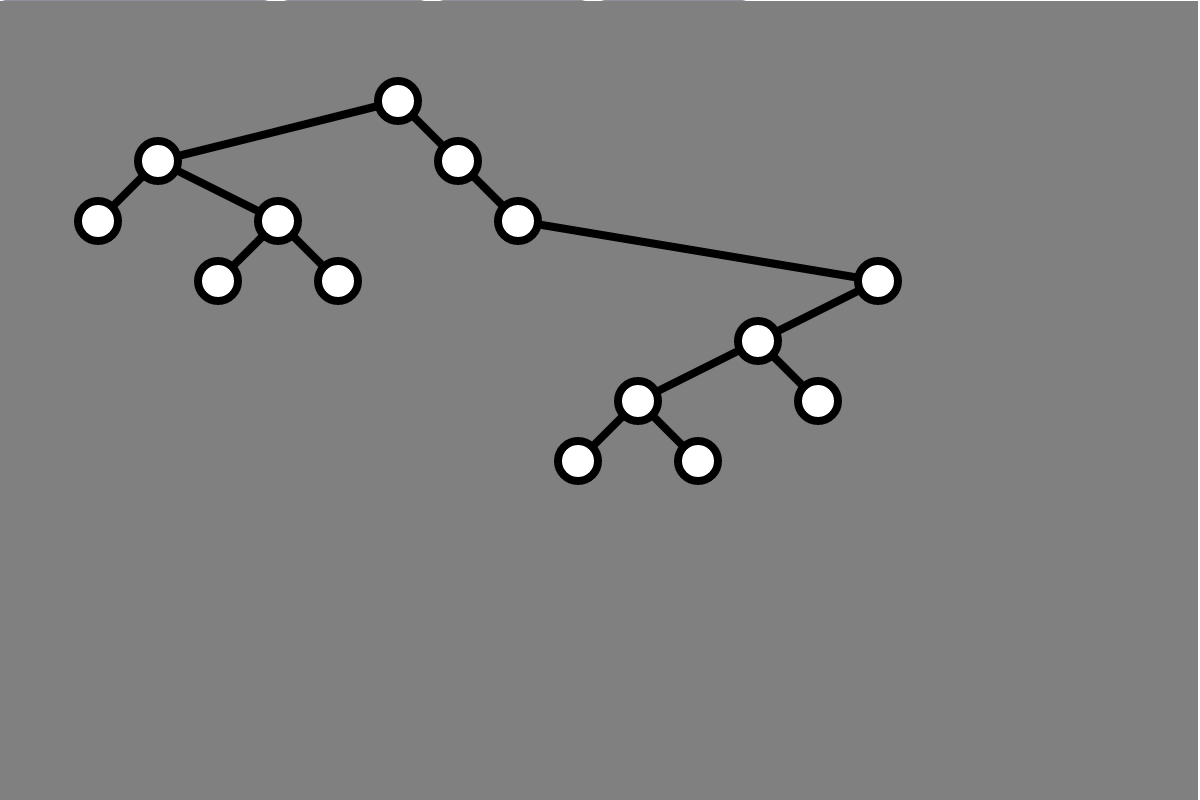
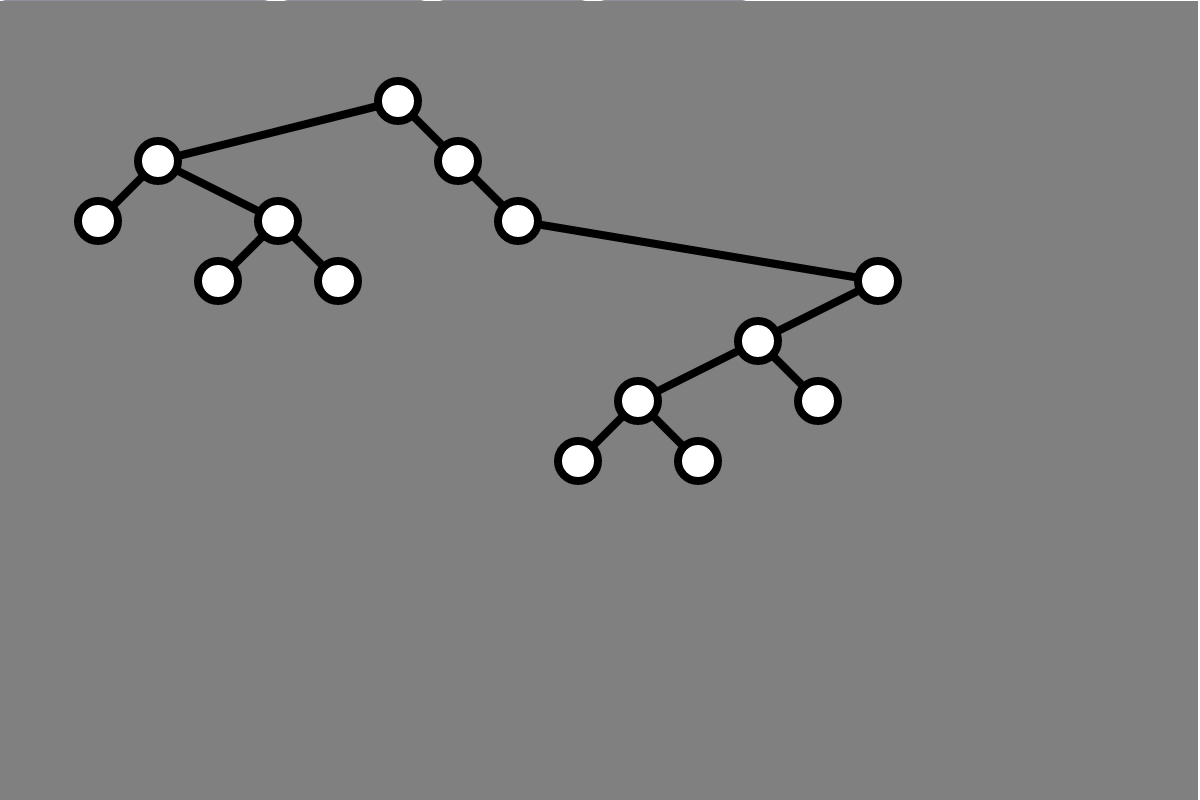
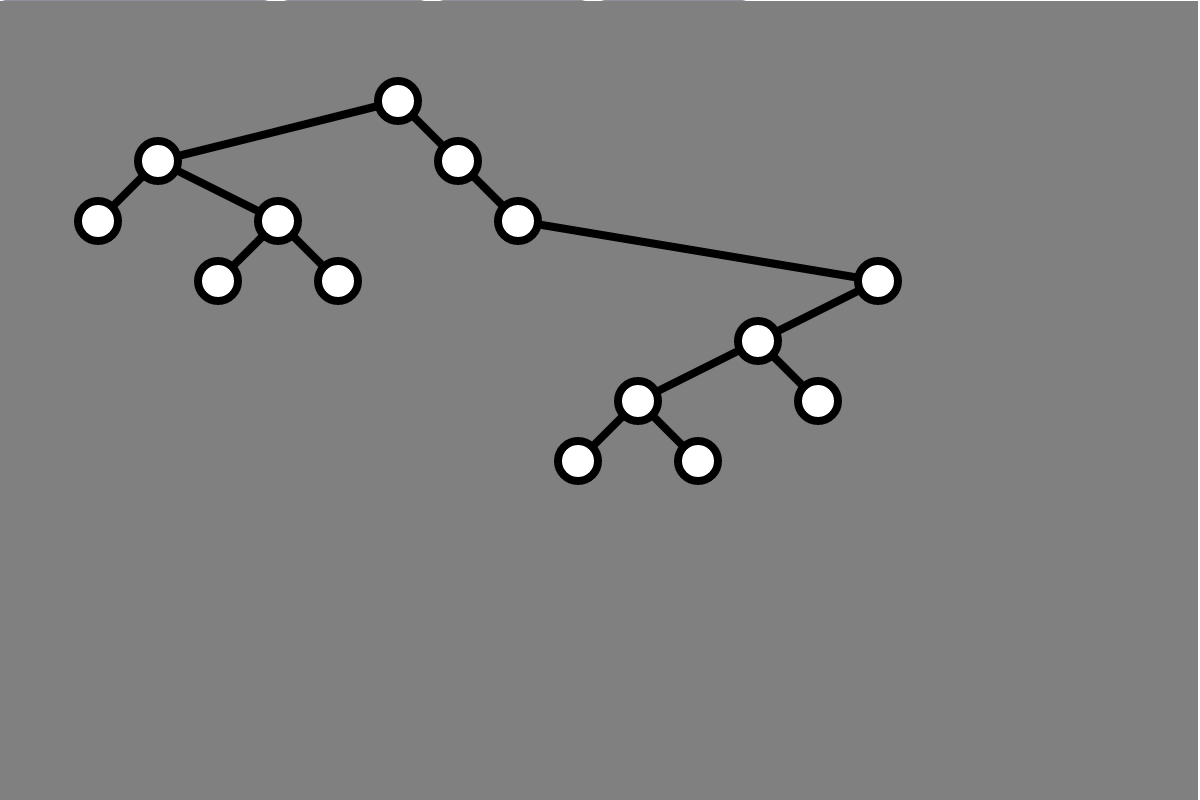
Tidy Drawings of Graphs
- Wetherell and Shannon, 1979
Phase 1. Get initial placement
- process vertices in post-order
- place each vertex according to maximum of
- child-aware placement & first available column
- keep track of offset if placed vertex to right of child-aware placement
Phase 2. Finalize placement
- process vertices in pre-order
- place vertex at current position + sum of ancestors’ offsets
Tidy Drawing Example
Phase One Setup
Setup:
- get
verticesin post-order - store next available column at each depth,
col - a
Map posfor each (horizontal) position - a
Map offestfor each horizontal offset
Post-order Iteration over v
Child aware position, curPos:
- if leaf, set to next available column at
v’s depth - if only left child,
vis col to right of child - if only right child,
vis col to left of child - if two children,
v’s col is midpoint of children
If not leaf, update offset of v to
- max of next availble col,
curPos
Set v’s position to curPos + offset (if non-leaf)
- update col at
v’s depth to bev’s position + 2
Phase 2
Pre-order Iteration over v
Set final position of v to
- row =
v’s depth - col =
v’s provisional position + sum of ancestor’s offsets
Tidy Drawing Demo
Homework 08
Implement the Tidy Drawing procedure yourself!
Input:
- A
BinaryTree
Output:
- The row/column of each vertex according to Tidy Tree procedure