Lecture 04: Color Spaces and JavaScript
COSC 225: Algorithms and Visualization
Spring, 2023
Announcements
- Assignment 01 Grading (input validation)
- Assignment 02 Due Tonight
- Quiz 02 Wednesday 02/15 (CSS basics)
- Assignment 03 Due Friday, 02/15 (JavaScript)
- mostly uses elements from today’s class
Outline
- Activity: Flag of Many Colors
- Color Spaces
- Introducing JavaScript
Last Time: Representing Colors
A color that can be represented on a computer screen is represented by three values:
- intensity of red sub-pixel
- intensity of green sub-pixel
- intensity of blue sub-pixel
Color is a three-dimensional object!
In HTML: rgb(red, green, blue)
-
red,green,blueare integers from 0 to 255. - $256^3 \approx 1.7$ million colors!
Observation
Manipulation of r, g, b color values is not intuitive
-
red,green,bluehave natural physical interpretations
-
combinations of
red,green,bluedo not have natural perceptual interpretations (at least to me)
Question. What are the RGB values of the color above?
Let’s Make a Rainbow
Used predefined colors:
<div class="flag">
<div style="background-color: red;" class="stripe"></div>
<div style="background-color: orange;" class="stripe"></div>
<div style="background-color: yellow;" class="stripe"></div>
<div style="background-color: green;" class="stripe"></div>
<div style="background-color: blue;" class="stripe"></div>
<div style="background-color: purple;" class="stripe"></div>
</div>
The Result
Question. What do you think of HTML’s color choices?
Activity (Pairs)
Make a rainbow with 8 stripes!
- use RGB colors
- how to interpolate color values to make rainbow?
Dowload rainbow-eight.html to get started, use RGB color picker
Questions
- What RGB values did you use for the stripes?
- Is there a pattern of how to pick the color of the next stripe?
- How do combinations of RGB values relate to your perception of the colors?
- What adjectives would you use to describe the colors you picked?
- Do colors look similar on your screen and the projector?
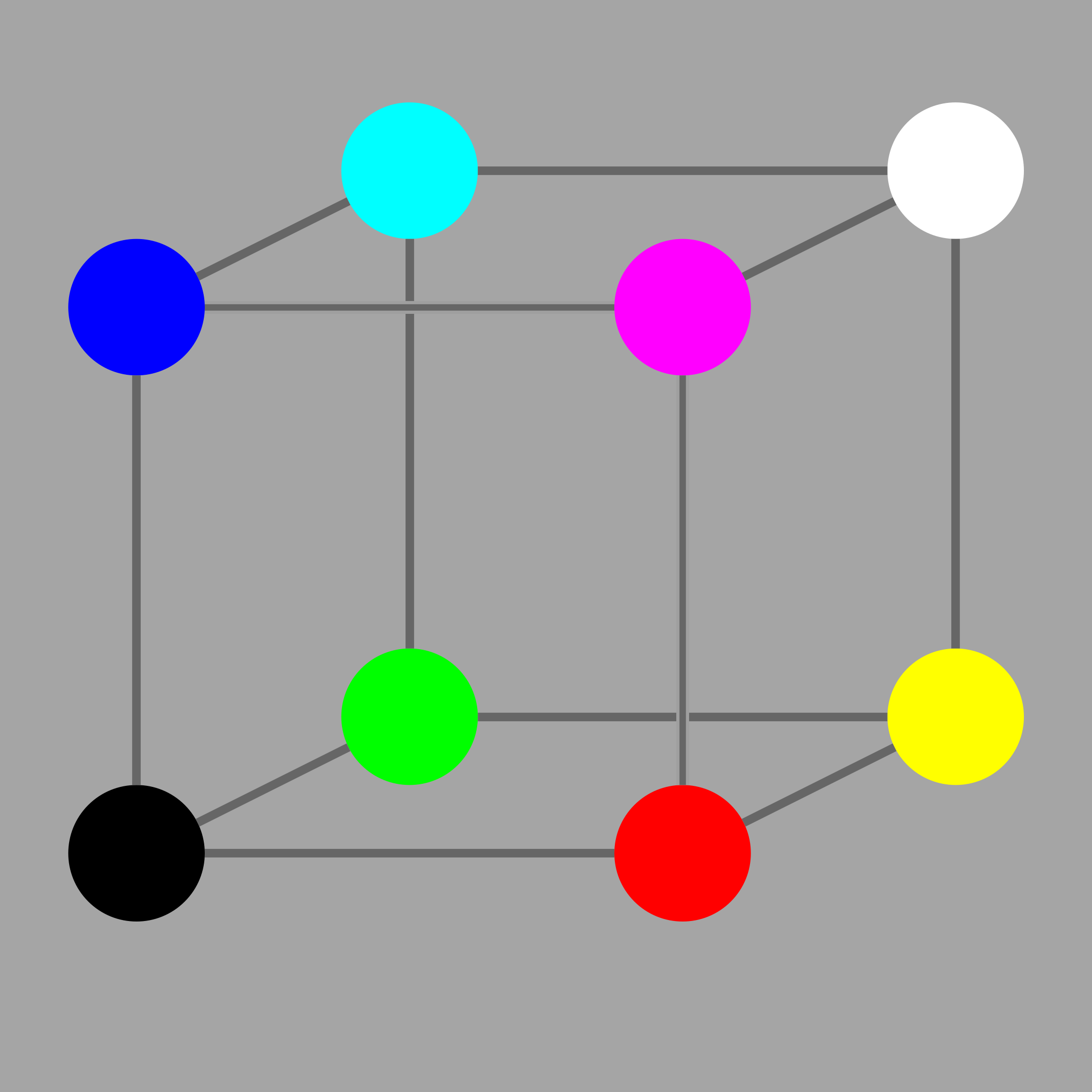
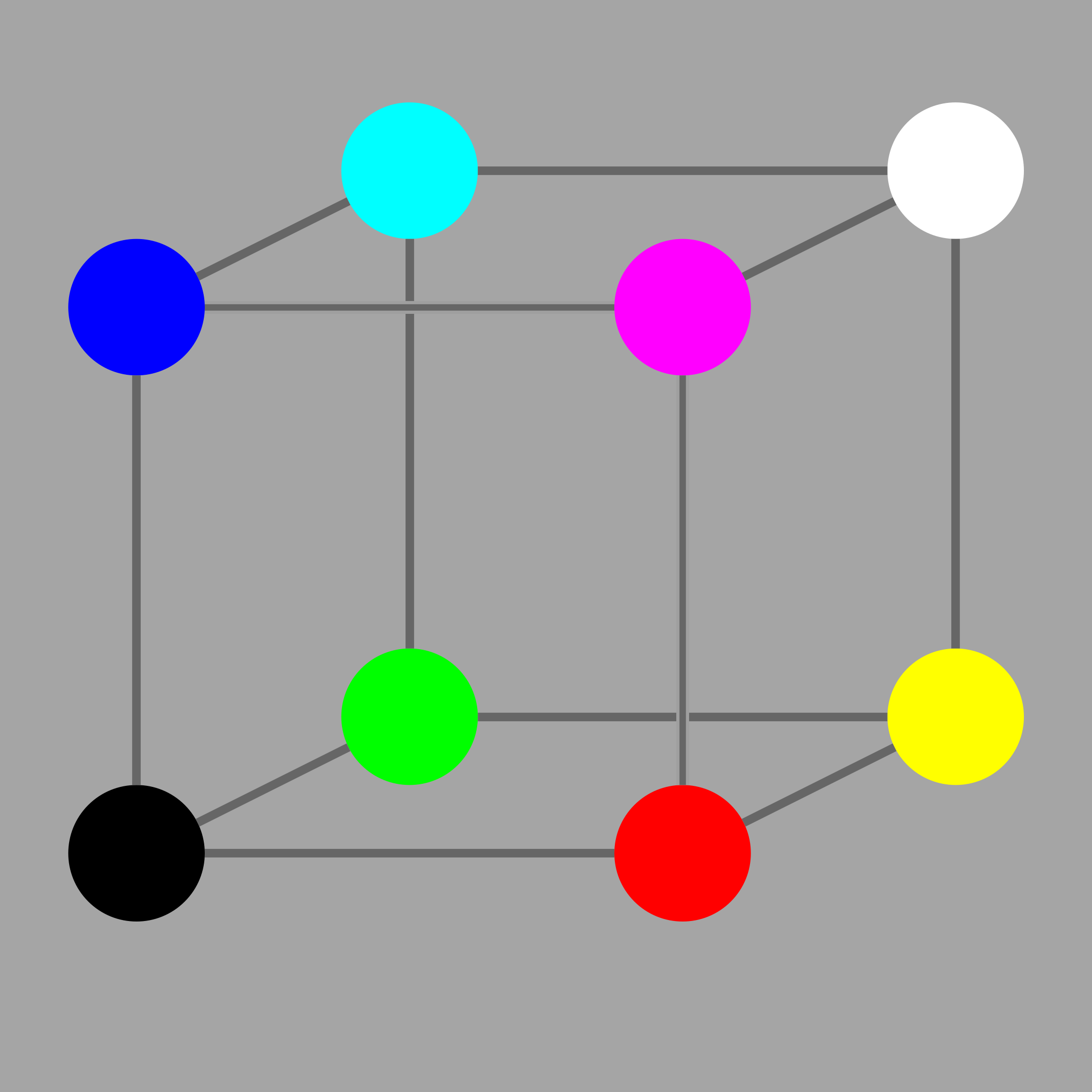
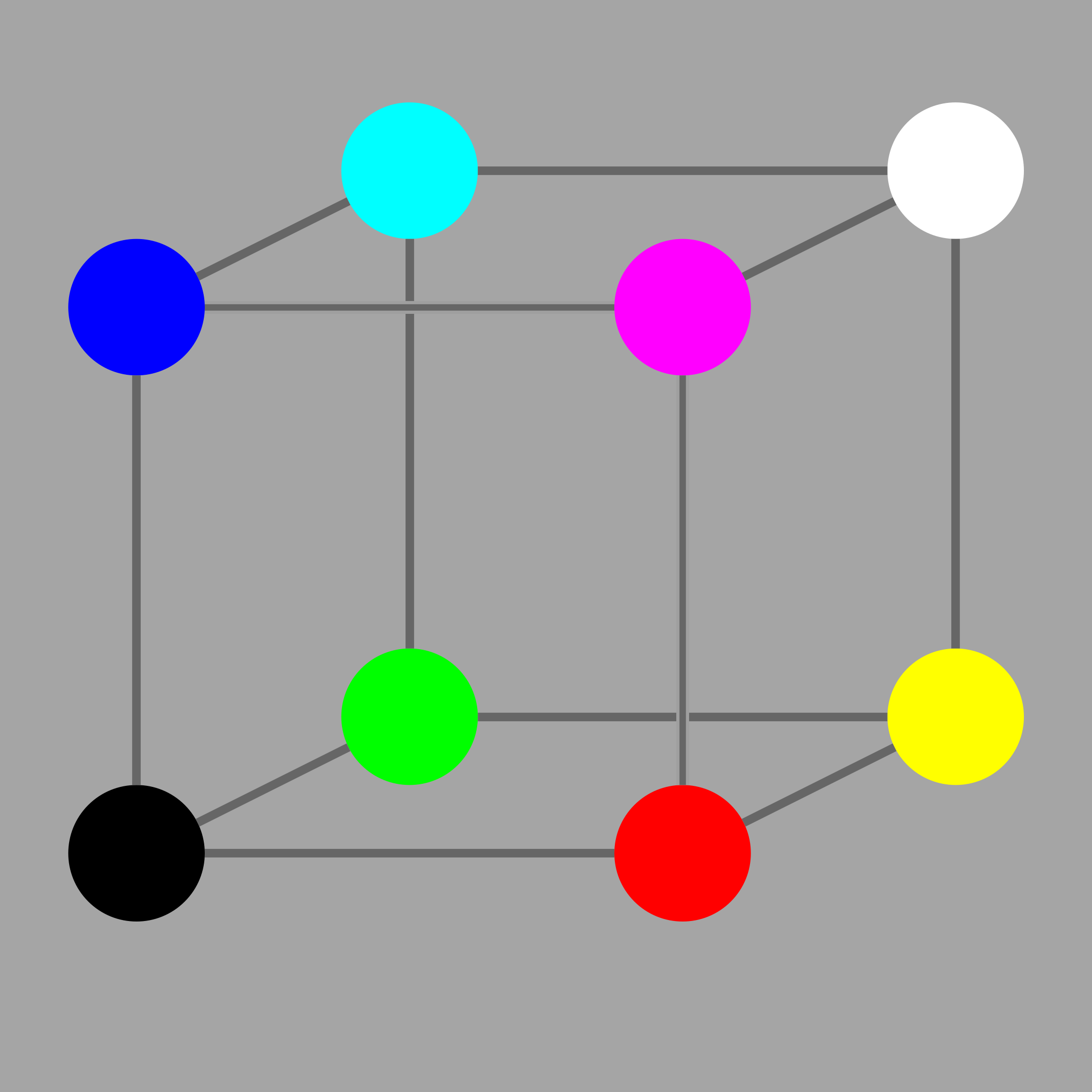
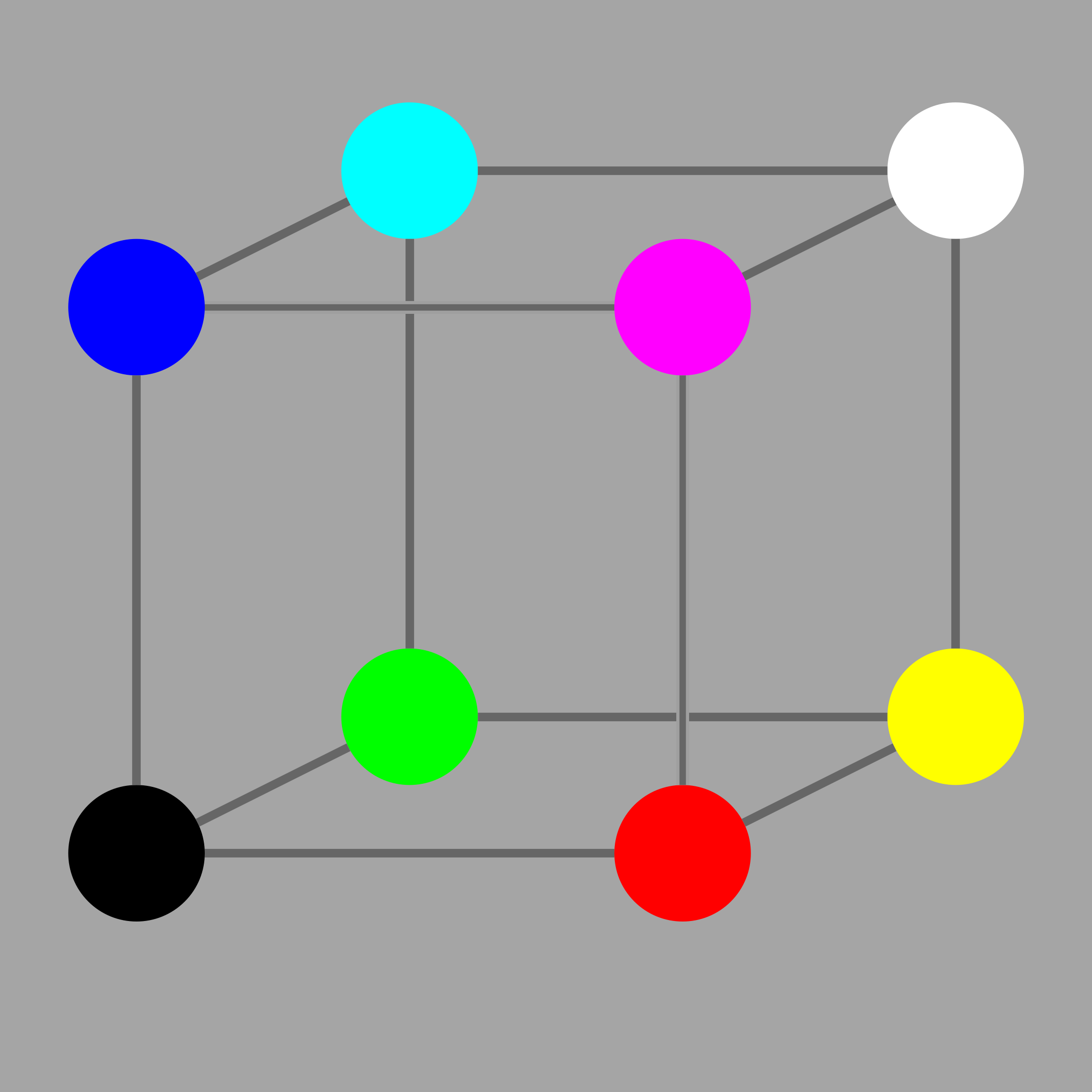
Colors, Geometry, and Perception
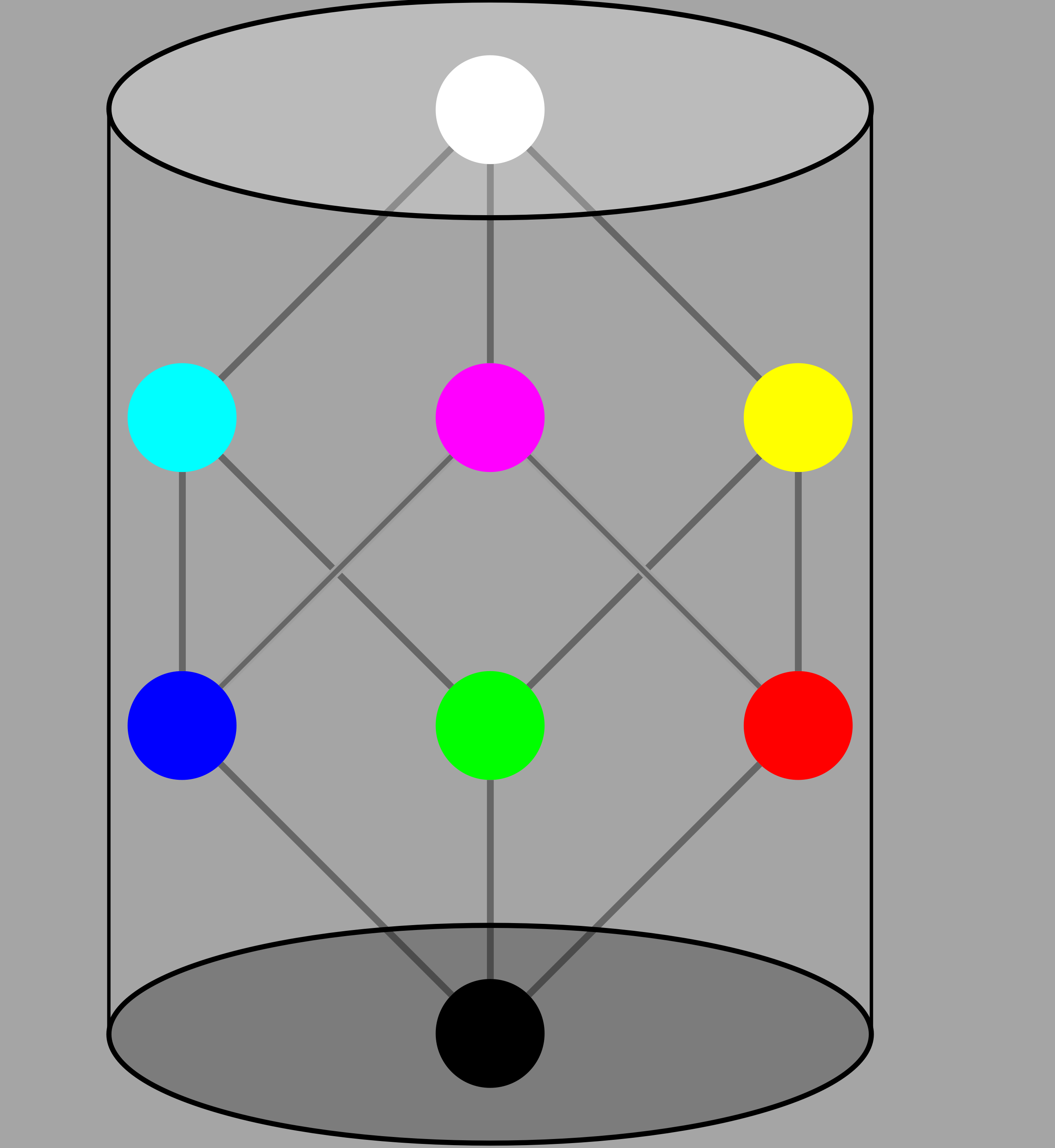
A color is a 3D object: interpret RGB values as coordinates of points in 3D space

Which Colors are “Lighter”?

Which Colors are more “Saturated”?

Where are “Pure” Hues?

Cylindrical View

RGB vs HSL
Perceptual Dimensions:
- Hue the “pure” color as represented on a rainbow
- Saturation “intensity” of color
- Lightness how light (bright) the color appears
Can define mathematical relationship between HSL and RGB coordinates
- one-to-one correspondance
- every RGB point has corresponding HSL value
- every HSL point has corresponding RGB value
- mathematical relationship between
- how colors are produced (RGB monitor)
- how colors are preceived (HSL)
HSL in CSS
RGB:
color: rgb(red, green, blue);
-
red,green,blueare integers from 0 to 255
HSL:
color: hsl(hue, saturation, lightness);
-
hueis a number (degress), nominally from 0 to 359 -
saturationandlightnessare percentages (0%to100%)
HSL Color Picker Demo
Other Color Spaces
There are infinitely many ways to represent colors!
- RGB and HSL are just two
Others made for differnt hardware/aspects of perception
- RGB and HSL are “additive” color spaces
- subtractive spaces, e.g., for paint/dye mixing
- CMY(K)
Vision Differences
No all people have all three types of color receptors!
- color blindness affects ~5% of population
Universal design: make graphical that are visually distinctive
- lightness vs hue/saturation
- patterns, not just color
Tool: Firefox color vision simulation
- WebDev Tools -> Accessibility Tab -> Simulate
JavaScript
So Far…
- HTML specifies document content, structure, semantics
- CSS specifies display
And now
- JavaScript specifies interactions
With JavaScript we can
- create/remove elements
- modify elements
- define user interactions
Today
Creating and adding elements to a site!
hello-javascript.zip
JavaScript, Two Ways
<!doctype html>
<html lang=en>
<head>
<meta charset=utf-8>
<title>Page Title</title>
<script src="hello.js"></script>
<script>
...javascript code here...
</script>
</head>
</html>
Take a Look
hello.js
Basic Tasks
-
Get an element in the document (
selectoris like CSS selector)const someElement document.querySelector("selector");first element in document matching selector is returned
-
Create an element (
some-tagis desired tag of element)let myElement = document.createElement("some-tag"); -
Add text to element
myElement.textContent = "some text"; -
Add element as child of another
someElement.appendChild(myElement);
Adding Style
If someElement is an element, we can…
-
set an id
someElement.id = "some-id"; -
add a class
someElement.classList.add("some-class"); -
add a style
someElement.style.backgroundColor = "rgb(200,200,200)";
Activity
Let’s style our example site!
Next Time
- Visualizing Simple Machines: Cellular Automata!
